Period.




00 About the project

Endometriosis. What is that?
Endometriosis is when tissue similar to the lining inside the uterus grows outside the uterus. This causes pain, especially during periods, and can lead to
fertility problems.
The tissue thickens, breaks down, and bleeds like normal menstrual tissue but has no way to leave the body, causing inflammation and scar tissue.
10% of women of reproductive age suffer from endometriosis

There is no cure, only treatments are available to manage symptoms




Ok, why are you telling me this?
The app you are going to read about, revolves around this condition. The initiative around this medical condition was taken upon Charité - Europe’s largest university hospital.
They have done extensive research on the topic and want to provide help to women suffering from this condition.



What is this app intended to do?

Allow women to track their period pain and see long-term trends

Provide latest information, articles and researchon endometriosis

Allow researchers from Charité to access users data (with prior consent) to learn deeper about this condition

Access self-care exercises created to alleviate pain



Period.
Product name
Charité
Client
UX Designer
My role
7 months
Timeline



01 Design process
Period. required extra attention as it is a medical application for women. Special emphasis had to be put on accessibility and compliance, but also keep user retention high so that they will provide daily data on their period pain - later used by the researchers at Charité.
01
Gather
requirements
Healthcare regulations
Target demographic
Data protection & privacy
02
Create
rough draft
Plan features
Map main user flows
Information architecture
03
Iterative
design
Stakeholder management
Technical constraints
Prototypes
04
Final design &
handover
User stories
Beta testing
High fidelity mockups
Development
02 Information architecture
Sort, adjust, improve
As mentioned prior, the application should include a daily questionnaire, self-care activities, insights and an information center. These categories seem straightforward when they are written down like this, however they are very broad with many layers beneath them.








03 The design
After many alterations, tweaks, making sure the application is accessible and compliant with medical standards, it finally took hold in its final shape.
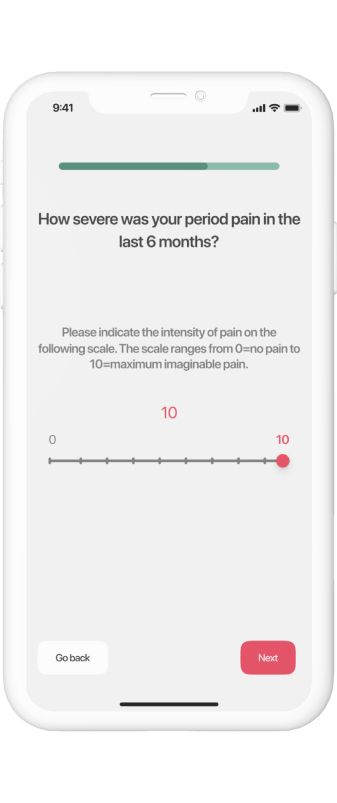
Onboarding









Daily questionnaire









Insights









04 Design system
Logo

Font


Colors
OnBackground/
HighContrast
OnBackground/
LowContrast
Surface
Background





Thank you for your attention!

